Dù bạn người mới vào nghề, sinh viên hay chỉ đang cần một bồi dưỡng thêm kiến thức căn bản về thiết kế đồ họa, hãy đọc những chỉ dẫn dưới đây. Sau đây là 6 thuật ngữ trong thiết kế đồ họa mà một designer nên biết để giúp cho công việc dễ dàng hơn.
1. Ảnh Raster và Ảnh Vector

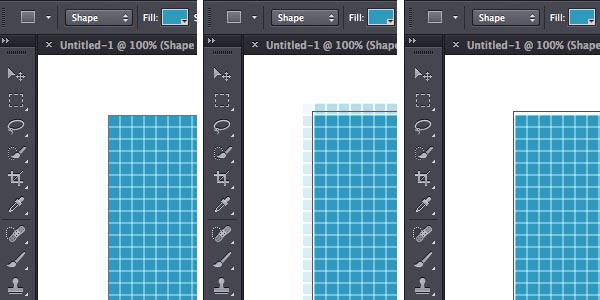
Ảnh raster (còn được biết đến là Ảnh bitmap) được cấu thành bởi hàng ngàn điểm ảnh tạo nên màu sắc và hình dáng. Hình ảnh là các ảnh raster. Photoshop là trình chỉnh sửa raster phổ biến nhất, cho phép bạn thao tác trên màu sắc và những thuộc tính khác của các điểm ảnh.
Bởi vì ảnh raster được tạo thành từ vô số điểm ảnh, việc thay đổi kích thước có thể gặp khó khăn. Nếu bạn muốn tăng kích thước hình ảnh raster trong Photoshop, phần mềm phải tạo thành dữ liệu để thêm kích thước. Điều này dẫn đến việc giảm chất lượng ảnh.
Ảnh Vector là hình ảnh dựa trên vector (bởi chúng được tạo ra từ Adobe Illustrator) được cấu thành bởi những chấm mút, mỗi chấm được xác định bằng tọa độ X và Y. Những điểm này nối các đường dẫn để hình thành các hình dạng, và bên trong các hình dạng này, bạn có thể thêm màu. Bởi vì tất cả mọi thứ bạn tạo ra đều dựa vào đó, vectơ có thể được phóng đại lên đến bất kỳ kích thước nào mà không hề bị giảm chất lượng.
Trong thời gian gần đây, Illustrator đã phát triển rất nhiều và đồ họa vector trở nên cực kỳ phức tạp. Bây giờ bạn có thể thêm gradient, các hình dạng phức tạp và nhiều hơn nữa để tạo ra các hình ảnh vector có độ chi tiết cao và có thể mở rộng. Bởi vì vectơ có thể thay đổi kích thước được, chúng thường được sử dụng cho logo và các đồ hoạ khác cần được dùng cho nhiều đầu ra khác nhau (ví dụ từ tờ rơi đến biển quảng cáo).
02. CMYK và RGB

CMYK là hệ màu tiêu chuẩn dùng trong trình bày văn bản trong in ấn, có thể là các tạp chí, báo, tờ rơi, sách quảng cáo, báo cáo hàng năm … Là viết tắt của cyan, magenta, yellow và key.
Key trong trường hợp này có nghĩa là màu đen. Nó được gọi là key (khóa) bởi trong hệ in ấn 4 màu, màu in từ các tấm màu xanh lơ (cyan), màu hồng (magenta) và màu vàng (yellow) sẽ được đi viền chi tiết cẩn thận, hoặc căn chỉnh, bằng tấm in khóa màu đen (key).
Khi bạn cần in một ấn phẩm, các tấm màu xanh, hồng, vàng và đen sẽ được tạo ra (dù là trên báo chí truyền thống) và sau đó được căn chỉnh để in trên giấy. Bạn có thể thêm màu pha (Pantone), hoặc màu thứ năm vào một tấm màu riêng biệt.
Lựa chọn màu sắc
Khi làm việc với Photoshop hoặc Illustrator, bạn có những lựa chọn để thiết lập chế độ màu sắc văn bản là CMYK hay RGB (red: đỏ, green: xanh lá cây, blue: xanh da trời; dành cho hiển thị màn hình). Có một vài chế độ màu sắc khác nữa nhưng CMYK và RGB là 2 chế độ mà bạn thực sự cần biết.
Bởi vì CMYK có khoảng màu hạn chế hơn so với RGB (chủ yếu là những gì mắt thường nhìn thấy và màn hình hiển thị) nên bạn có thể gặp phải tình trạng mất màu khi chuyển đổi từ RGB sang CMYK.
3. DPI và PPI

Resolution (Độ phân giải) là một thuật ngữ quan trọng thường bị nhầm lẫn. Có hai từ viết tắt chính được sử dụng diễn giải cho Resolution là: DPI và PPI.
DPI chỉ đáng quan tâm khi bạn tạo ra sản phẩm để in ấn. Nó là viết tắt của ‘dots per Inch’ chỉ số chấm trên mỗi inch trên một trang in. Thông thường, càng nhiều chấm trên mỗi inch thì chất lượng hình ảnh càng tốt. 300DPI là tiêu chuẩn cho một hình ảnh để in ấn.
PPI là viết tắt của ‘pixels per inch’ và, như bạn mong đợi, nó chỉ số điểm ảnh trên mỗi inch trong bức ảnh của bạn. Nếu bạn tạo một hình ảnh lớn hơn bằng Photoshop bạn sẽ tăng số điểm ảnh trên inch lên (với Photoshop sẽ tự cập nhật dữ liệu) và bạn sẽ làm giảm chất lượng.
Ghi nhớ rằng Resolution chỉ áp dụng với đồ họa raster, bởi vì vector không làm việc với các điểm ảnh (pixels). Và để xem thêm các chỉ dẫn dễ hiểu về các thuật ngữ in ấn, ứng dụng này sẽ hỗ trợ bạn rất tốt.
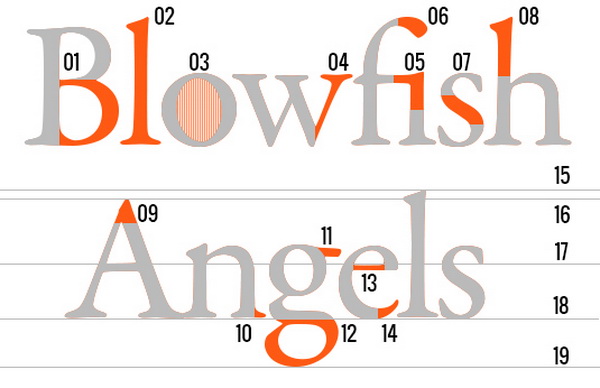
4. Typography

Nói đơn giản, typography là nghệ thuật sắp đặt chữ. Nó là một trong những nền tảng của thiết kế đồ họa và mỗi nhà thiết kế đều nên nghiên cứu chi tiết.
Sự khác biệt giữa kiểu chữ tốt và kiểu chữ tuyệt vời thường là những gì làm nên một nhà thiết kế xuất sắc. Và việc có thể nhận ra một kerning (khoảng trống giữa hai ký tự) bị lỗi từ khoảng cách giữa chúng là một trong những điều đáng hài lòng! Một nơi tuyệt vời để bắt đầu học về typography là bài viết toàn diện của chúng tôi: Typography là gì?
5. Grids

Cách tốt nhất để mô tả một lưới trong thiết kế đồ họa là một loạt các đường thẳng dọc ngang cắt nhau được sử dụng để tổ chức và cấu trúc nội dung. Nếu bạn đang làm việc bằng InDesign, Photoshop hay Illustrator, việc thiết lập một lưới cho phép bạn đặt bố cục của mình một cách chính xác và cân bằng phần chữ với hình ảnh.
Lưới thường bao gồm một tiêu đề lớn trên đầu của thiết kế, với các cột có kích thước bằng nhau bên dưới, nhưng không có giới hạn về những gì bạn có thể sáng tạo ra trên nó. The Grid System cung cấp một nguồn tuyệt vời bao gồm rất nhiều bài đọc thêm và bản mẫu. Grid Systems in Graphic Design của Josef Muller-Brockmann cũng là một tài liệu rất cần thiết.
06. Logo design vs branding

Logo là một công cụ mạnh, một logo xuất sắc sẽ như một sự nhắc nhở tức thời về một công ty hay sản phẩm, và đối với các nhà thiết kế nó đại diện cho thách thức của việc đúc kết bản chất của một thương hiệu vào trong một hình ảnh đơn giản. Những logo tốt nhất có thể tồn tại một thời gian dài, và một thiết kế logo mới có thể là một sự kiện khó chấp nhận với khách hàng, bởi sự quen thuộc bị thay thế bởi một cái gì đó mới.
Dù vậy, thiết kế Logo (Logo design) không phải là tất cả trong xây dựng thương hiệu (Branding). Trong khi logo thường là phần nổi bật của một thương hiệu, vẫn còn nhiều hơn việc cần làm để xây dựng thương hiệu. Một nhận dạng thương hiệu tốt được xây dựng cẩn thận từ một số yếu tố, và logo sẽ phản ánh các yếu tố này và hoạt động trong hệ thống thương hiệu.

Thiết kế một logo tuyệt vời không hề dễ dàng, nhưng việc sáng tạo hoặc đơn giản là làm mới thương hiệu có thể là một trách nhiệm to lớn, liên quan đến sự hiểu biết sâu sắc về tính chất của thương hiệu, cách nhìn nhận nó, lịch sử, chức năng của thương hiệu và nhiều hơn nữa.
bởi Quốc Cường vào | 891 lượt xem
 BBCosplay
BBCosplay



